みなさんこんにちは。やんじです。
WEBSITE GRADERというサイトが話題になっていたので、僕のサイトも評価してもらいました。
自分のサイトをURLを入力するだけで評価してくれる
「WEB SITE」という箇所に自分のサイトのURLを入力して「GET YOUR ANSWER」をクリックすると自動で解析が始まります。
ぐーるぐーる。
解析時間は30秒も掛からないです。
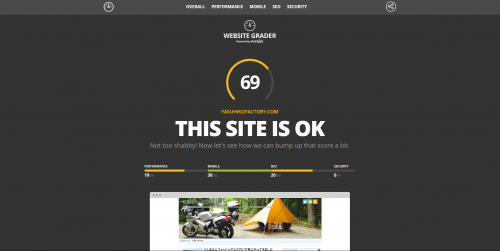
解析結果が出ました。全部英語です;;
僕のブログの解析結果はこうでした
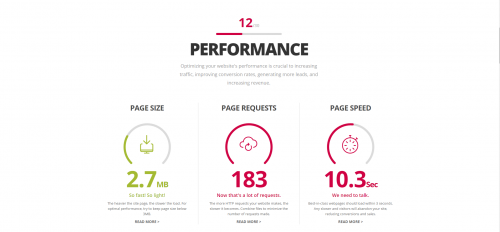
:PERFORMANCE 19点
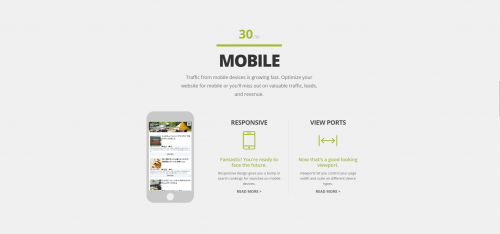
:MOBILE 30点
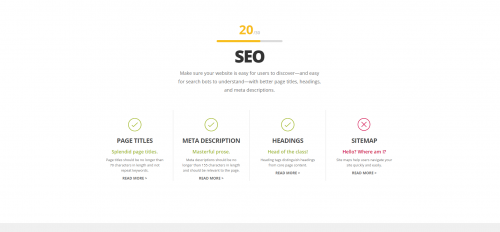
:SEO 20点
:SECURITY 0点
(30点満点中)
モバイルは満点、セキュリティについては0点でしたw
SEOについては何も意識してないのでこのスコアなのでしょうか。
パフォーマンスはページの読み込み速度だと思うんですが、トップページにツイッターのウィジェットを埋め込んでるので、その読み込みが足を引っ張ってる気がします。
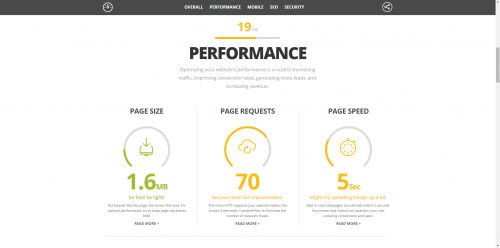
細かい内訳を見てみるよ
ページサイズが1.6MBもあるぞと。
これはアイキャッチ画像を軽いのにしてないからですね。ページで使っている画像をサイズ変更なくそのまま縮小して表示しているので、それが重いって事なんでしょうね。
ページリクエストが遅いって言われているようです。
これはページを表示するためにJS、CSS、ツイッターウィジェットなど色々な物を読み込んでいるので、もっと速くなるだろって言われているような気がします。あとサーバーのスペックにもよると思いますね。
wordpressは構造上ページ内の内容をDBから呼び出しているので、こういうのの積み重ねで遅くなってしまうのは仕方が無いですね。
ページスピード(ページを表示するのに掛かった時間)は5秒だよと言われています。
ちなみにやぎろぐではこうなっております。
真っ赤っかですね。
彼のページのPC版はクソ重いです。本人や読者がスマホでしかアクセスしてないという事でしょうね。酷い時は最初のエントリーが全く表示されない時があります。
「EWWW Image Optimizer」というアップロードした画像を自動的に圧縮してくれるプラグインを入れました。
ってかSimplicityは標準で圧縮をサポートしてなかったんですね。てっきり入っているもんだど思ってました。
これで今後アップロードする画像は自動で圧縮されます。
画像アップロードの際に圧縮が入るので、今までアップロードに時間がかかりますね。
モバイルの解析結果
満点です。さすがgoogleのモバイル診断が100点のSimplicityです。
このブログのテーマはSimplicityを使っています。
SEOの解析結果
サイトマップ置けよって言われています。
サイトマップってxmlで作るんだっけ?なんかwordpressのプラグインで自動でサイトマップ作ってくれるのあったけど、これってどれだけSEOに影響するんだろうね。
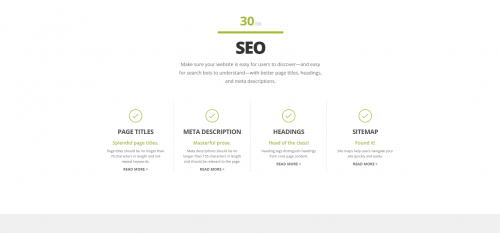
「Google XML Sitemaps」というサイトマップを自動的に作成してくれるプラグインを入れました。有効化しておけば何もしないでOKです。
プラグインを入れて再度解析したら30点満点になりました。
合わせてgoogle Search Consoleにもサイトマップの場所を報告しておきます。
方法はこちら。
SECURITYの解析結果
0点wwww
なんかSSL使えみたいな事が書いてあるっぽいですが、僕のサイトは個人ブログだし、ユーザーに個人情報を入力させるわけではないのでここは無視ですね。
あとがき
横着していたサイトマップの設定と、忘れていた画像圧縮プラグインをこの機会に設定したので、解析してみたのはいい機会でした。
また記事を5個以上書いてトップページのリストが更新されたら、またチェックみたいですね。(JSとCSSの読み込みの遅さはテーマに依存していそうですが)












コメント