みなさんこんにちは。やんじです。
独自ドメインはSEOに強いとか、WordPressはSEOに強いとか聞いていたので独自ドメインのWordPressで構築しているこのブログですが、やっぱり反応って欲しいんですよね。
コメント欄についてもメアド必須を外せばいいのは分かっているのですが、気軽にコメント投稿ができる反面、変な奴が増えてもなーって思ってメアドは必須にしていますん。
人によってはコメント欄なんか真っ先に外せって言ってる人も居ますからね。
色々ブログを巡回していると、やっぱりはてなブログって強いと思うんですよ。
SEO的にも強いみたいですが、何よりコミュニティの繋がりが強いです。
それはどういう事なのかなって思ったら、いわゆる「いいね」と「はてな上に投稿するコメント」に有るんじゃないかなーって仮説を立てました。
web上に転がっている情報にはSimplicityテーマに設置している情報が無かったので、このブログにも設置したやり方を報告するよ。
カスタムテーマもインストールしているユーザーを対象としているので、基礎的な事は省いています。
どうしても分からない事があれば問い合わせからどうぞん。
まず下準備(トークンの発行)
はてなにログインした後に「Myはてな」→「スター」に進みます。
そすると「外部のブログサイトを登録する」というフォームがあるので、そこに自分のブログのURLを登録します。
登録したらタグが発行されるので、それをヘッダーに貼り付けます。
Simplicityの親ファイルに変更を加えてしまうと、テーマアップデートの度に上書きされて消えちゃうので、子テーマ化しておく事が前提です。
子テーマのやり方については下記を参照してください。

子テーマをインストールすると「Simplicity child」というテーマが出来ますので、今後編集したいファイルはここにコピーをすると、親ファイルはそのままにする事ができますので、カスタマイズするなら子テーマ化は必須です。
子テーマに無いファイルを編集したい場合は、親テーマディレクトリから該当ファイルをコピーしてきて子テーマディレクトリに放り込むだけでいいです。
親テーマはサーバーのwordpressインストールディレクトリ直下の「/wp-content/themes/simplicity/」の中にあるので、各自の環境に合わせて読み替えて欲しい。
子テーマは「/wp-content/themes/simplicity-child/」になっている。
子テーマのインストールが済んでいたら、wordpress管理画面の「外観」→「テーマの編集」に進み、「編集するテーマの選択」から「simplicity-child」を選択。
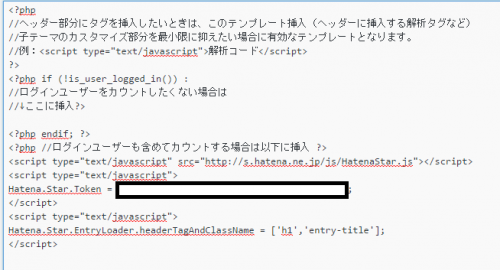
ファイルリストの中に「header-insert.php」というファイルがあるので、そこにはてなスターで発行されたタグを貼り付けます。
このファイルはヘッダー内に入れ込みたいタグを入れる専用のファイルっぽいので、ここを使わせてもらいます。
今回は自分が見ている時も常にスターが使えるようにしたいのでifの外側、「ログインユーザーも含めてカウントする場合は以下に挿入」の行の下にタグを貼り付けます。
Simplicity側の編集
はてなスターは記事タイトルがh1でしかもaタグになっている物にしか付きません。
Simplicityの個別記事タイトルはaタグになっていませんので、aタグ化する必要があります。
めんどくせぇ
僕は面倒な事が大嫌いです。
サクッと行く方法は無いのかと模索していたところ、以下の方法でできました。
親テーマから「entry-body.php」をコピーして来て子テーマディレクトリに入れます。
11行目辺りに以下の記述がありますので
<h1 class="entry-title"> <!--?php if ( !is_single() ) echo '<a href="'.get_permalink().'">'; //投稿ページ以外ではタイトルにリンクを貼る?--> <!--?php the_title(); //投稿のタイトル?--> <!--?php if ( !is_single() ) echo '</a>'; //投稿ページ以外ではタイトルにリンクを貼る?--> </h1>
!is_single()の前の!を取ります。
ここは記事タイトルで「個別記事だったらタイトルにリンクを貼らない」っていうソースなので、is_single()から!を取る事によって、「個別記事だったらリンクを貼る」に変更します。
簡単。
スタイルを編集する
このままだと記事タイトルにアンダーラインが出てしまい、フォント色も黒以外になってしまうので、スタイルシートで調整します。
「外観」→「テーマの編集」に行くと「スタイルシート (style.css)」というファイルがあるので、そのファイルの中に以下を追加します。
.entry-title a{
text-decoration: none;
color: #000000;
}
Simplicityの個別記事タイトルは「entry-title」クラスの中のaタグになるので、セレクターは「.entry-title a」をしていしてやると。
キタ―――(゜∀゜)―――!!!
テストで自分でスターを付けたので、2個ついてますw
あとがき
動作確認をしましたが、意図する動きになっているみたいです。
暫くこれで様子を見ます。
このブログはツイッターのAPIも貼っているので、さらにはてなスターのAPIも貼り付けたら読み込みがちょっと遅くなった。
ブログ以外の余計な読み込みも入ったのが原因だと思うけど、今はアクセスを集める為に各種APIを貼ってるけど、ウザくなったら剥がせばいいか。
意外に簡単に出来たので、Simplicityテーマを使っている人ではてなスターで星が欲しい!って人はやってみるといかもね。
それではまた。








コメント